Hướng dẫn nhanh
Trong hướng dẫn này, bạn sẽ học được cách sử dụng GeoCMS để quản lý dữ liệu không gian, tạo và tích hợp bản đồ vào website của bạn.
Những gì bạn sẽ học:
- Làm sao để tải lên dữ liệu (csv, shp)
- Làm sao để tạo và trình bày bản đồ đẹp mắt
- Làm sao để tích hợp bản đồ vào website
Tải lên dữ liệu
Xem hướng dẫn của mục này tại đây
Trước tiên bạn cần chuẩn bị danh sách các địa điểm của bạn trong tập tin theo format CSV, SHP. Đối với dữ liệu là CSV bắt buộc phải có 2 trường X,Y (long,lat) chứa thông tin toạ độ của từng địa điểm, ngoài ra bạn có thể lưu thêm các trường thuộc tính khác trong tập tin phù hợp với nhu cầu của bạn.
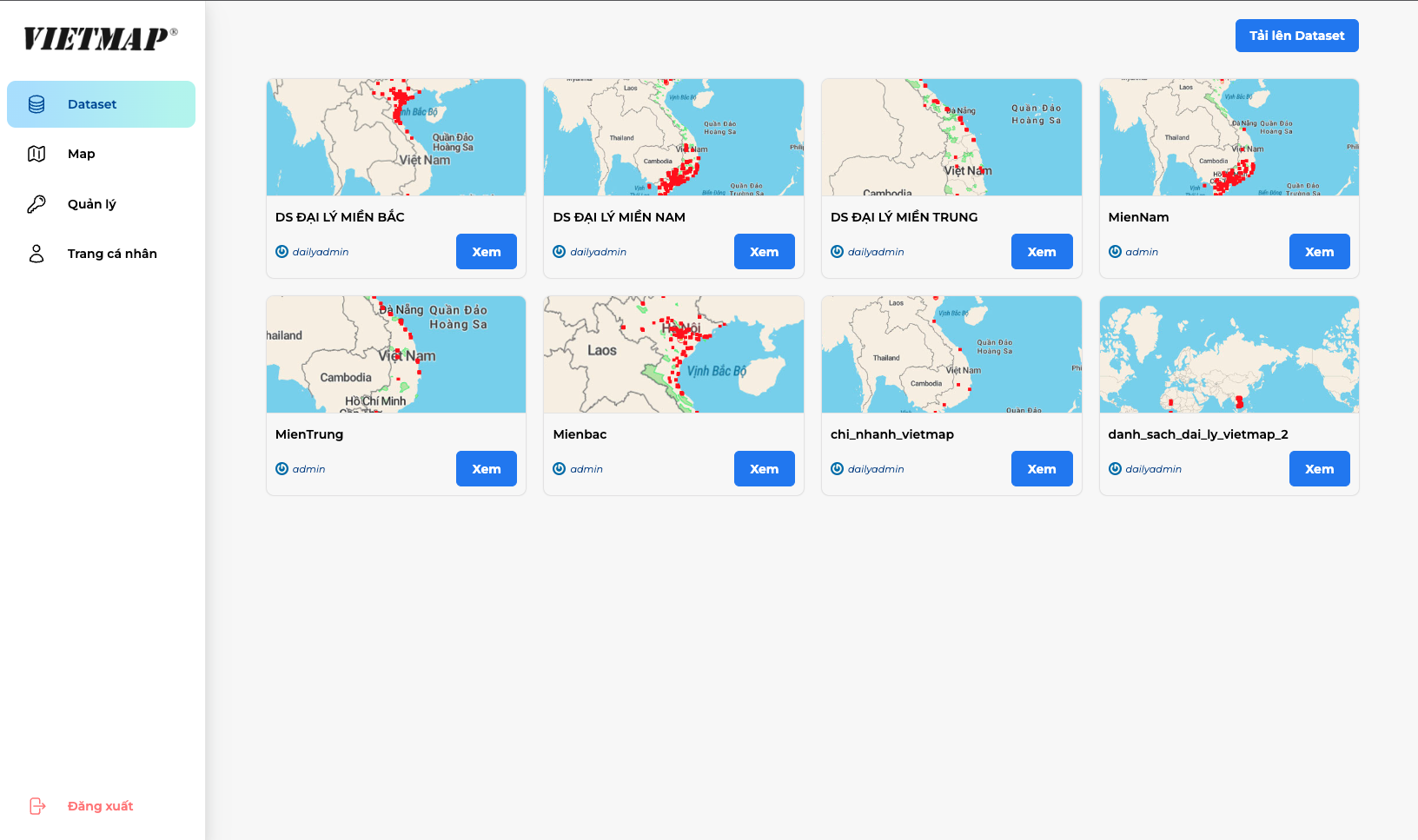
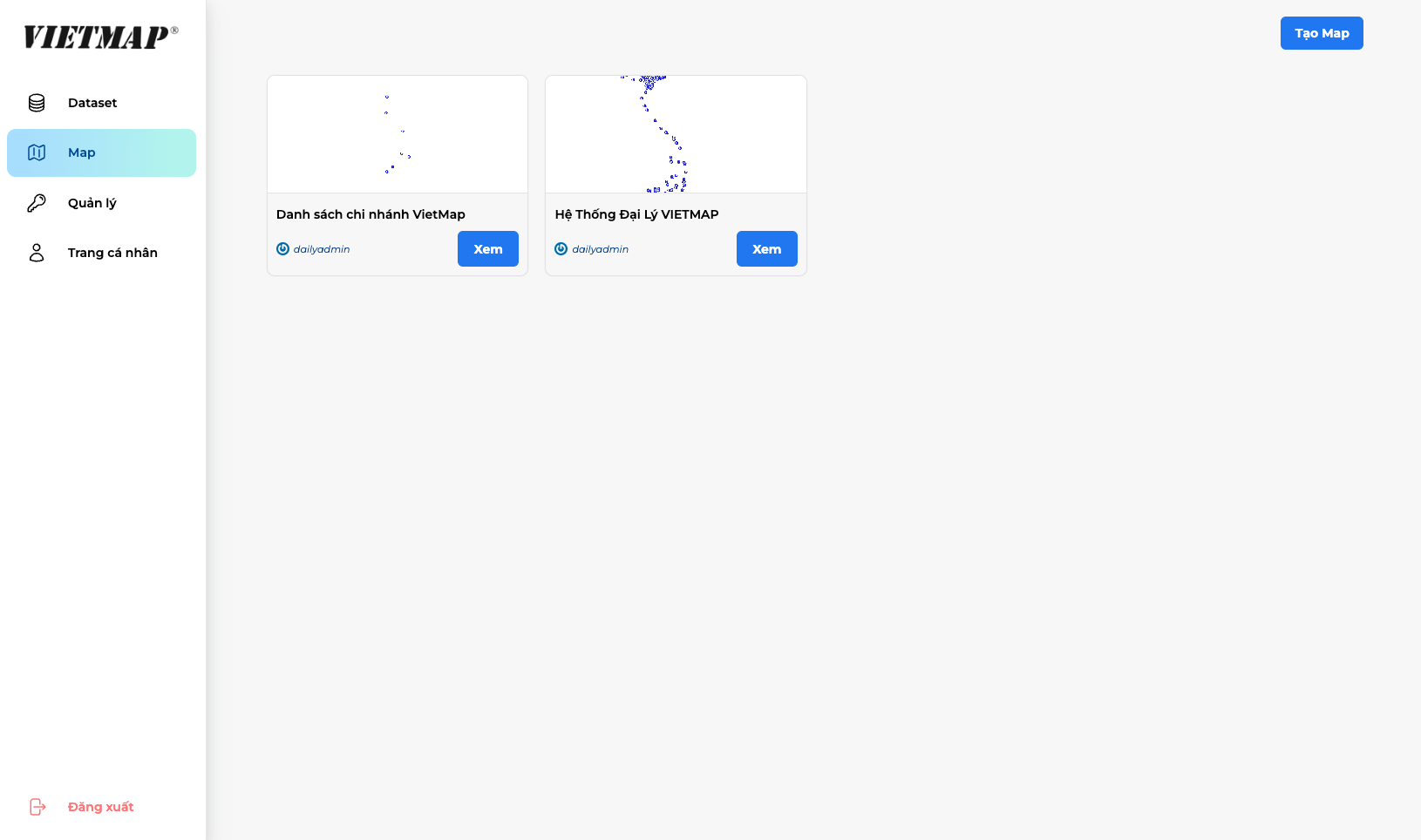
Truy cập vào trang chính của GeoCMS, sau đó đăng nhập với tài khoản của bạn. Giao diện chính của web như hình bên dưới

Bấm vào nút ở góc trên bên phải Tải lên Dataset để truy cập vào trang Dataset để thực hiện các thao tác tải dữ liệu lên GeoCMS.

Thực hiện các thao tác để tải lên dữ liệu:
- Bấm vào nút
Thêm dữ liệu

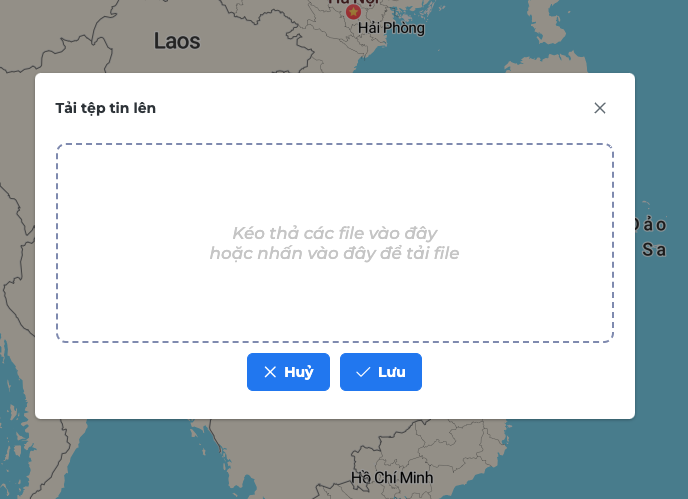
- Kéo thả tập tin CSV muốn tải lên vào khu vực khoanh vùng bên dưới


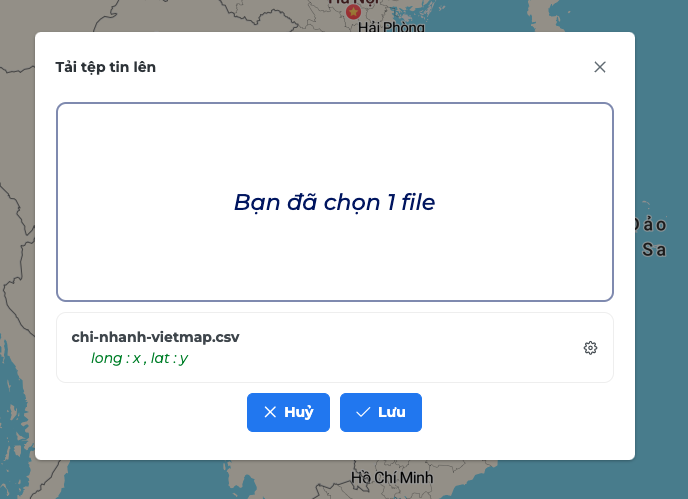
- Với mỗi mỗi tập tin được chọn, GeoCMS sẽ tự động thiết lập các trường X,Y (long,lat) có trong tập tin
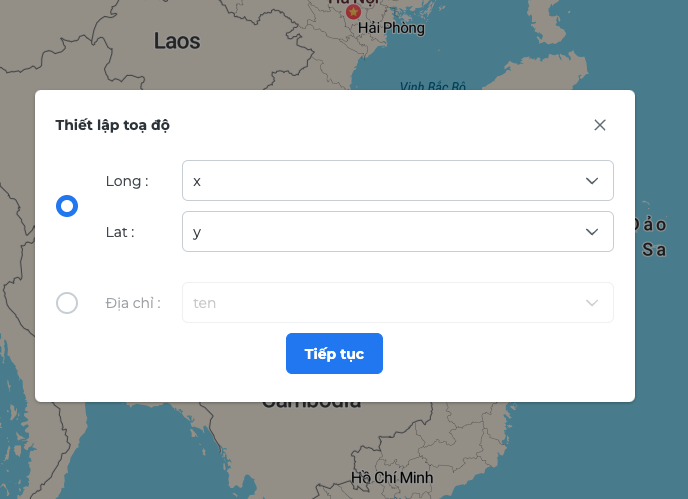
Trong trường hợp không tự động thiết lập được X,Y, bạn cần thực hiện thủ công bằng cách bấm vào nút , sau đó chọn các trường X,Y tương ứng trên cửa sổ sau:

Nếu trong tập tin của bạn có trường địa chỉ, bạn có thể khai báo trường này để GeoCMS có tự động lấy toạ độ (Tạo độ được tạo có thể sai số).
Sau khi thiết lập trường toạ độ xong, bấm nút Lưu để bắt đầu quá trình tải lên.
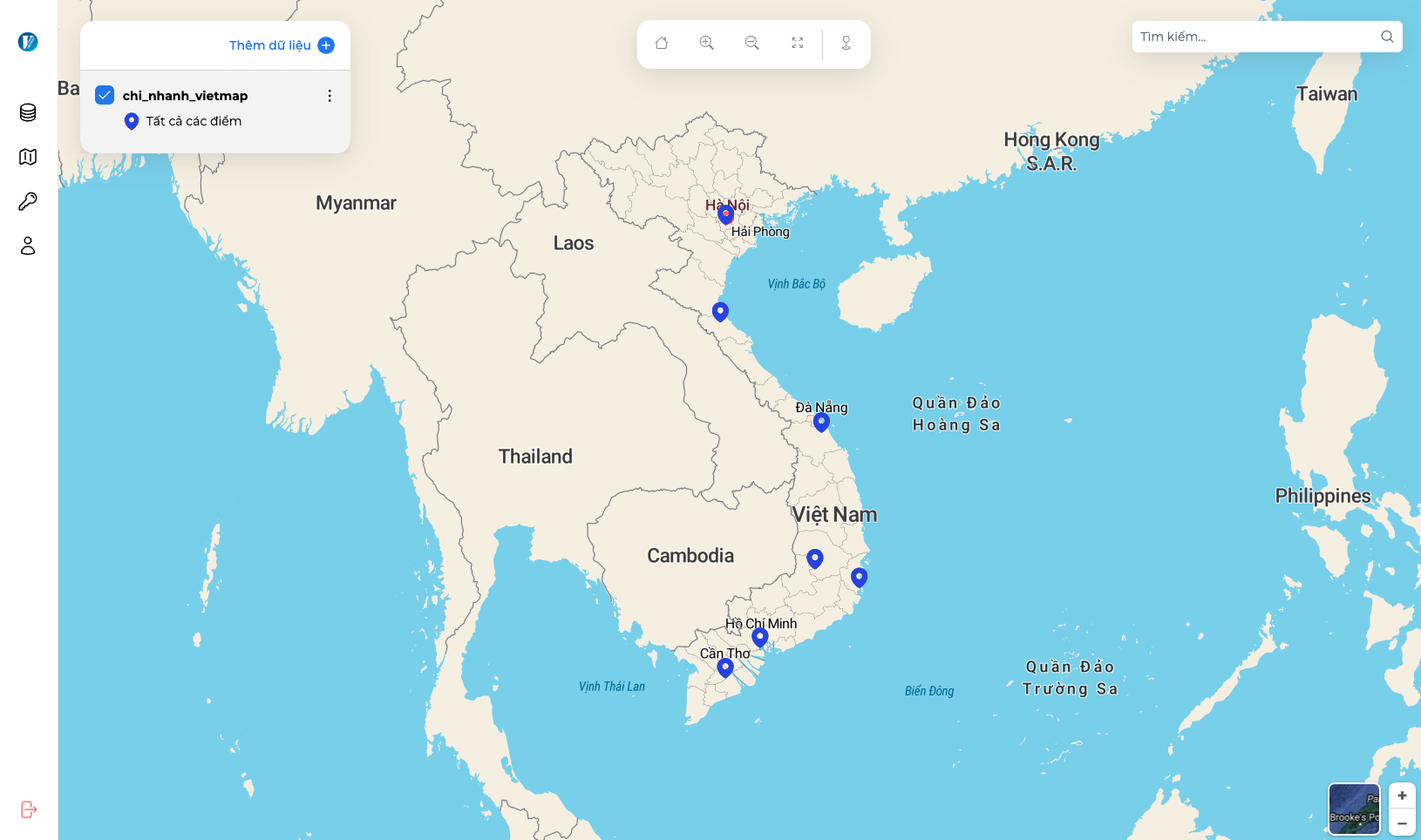
- Sau khi hoàn thành quá trình tải lên, một lớp dữ liệu sẽ được thêm vào bản đồ

Tạo bản đồ
Xem hướng dẫn của mục này tại đây
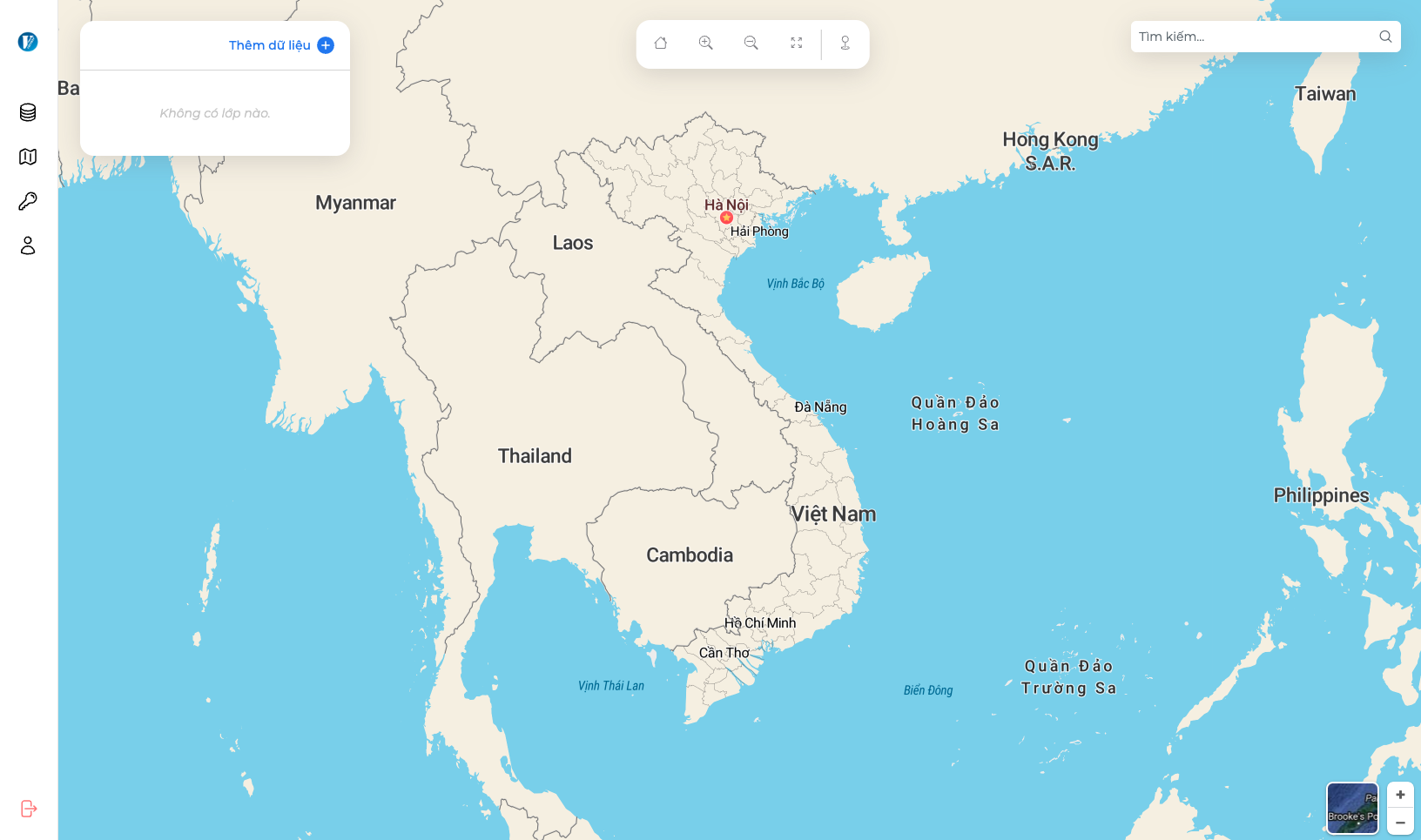
Truy cập vào trang Bản đồ. Giao diện chính của trang Bản đồ như hình bên dưới:

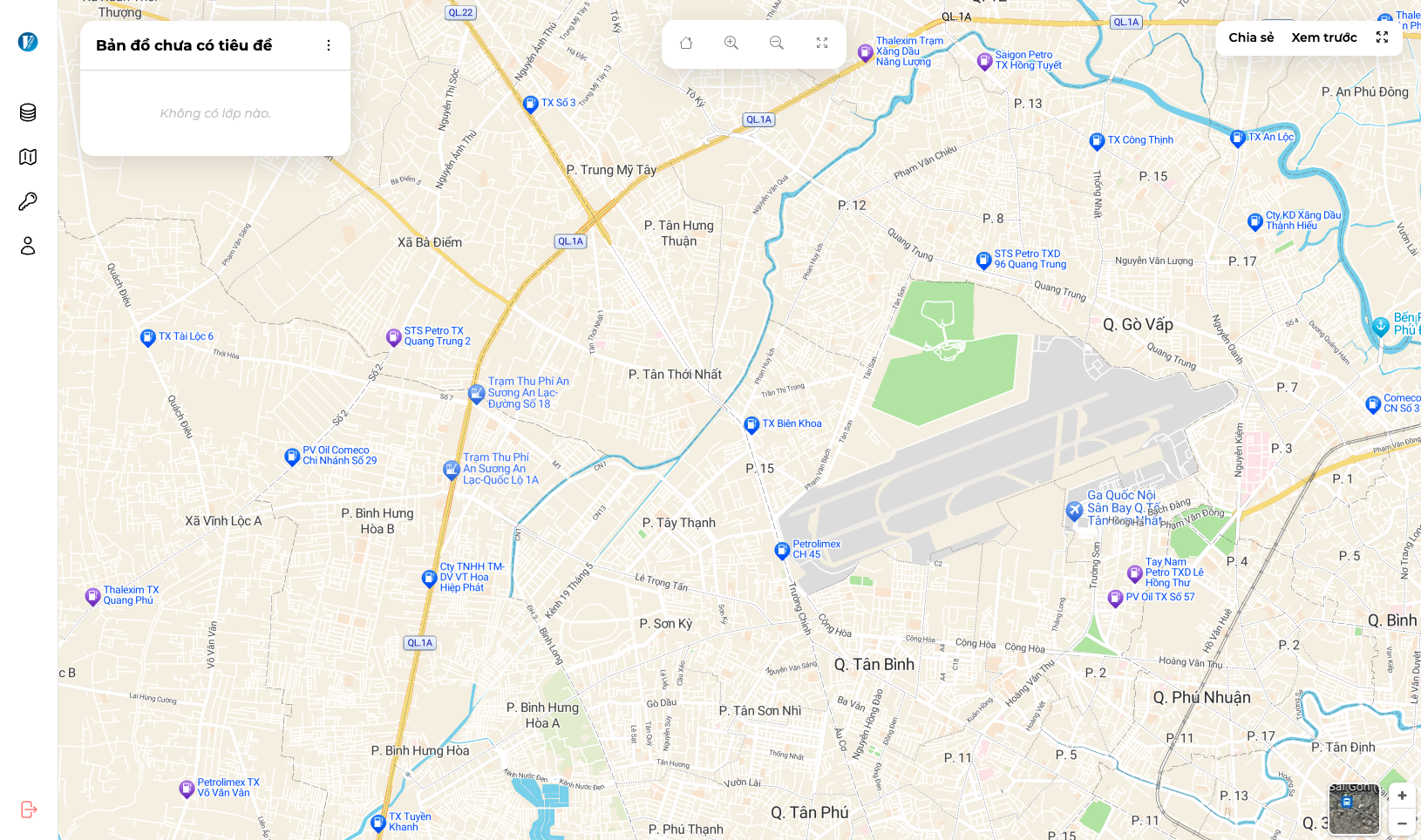
Sau đó bấm vào nút Tạo Map để truy cập vào trang chình sửa bản đồ:

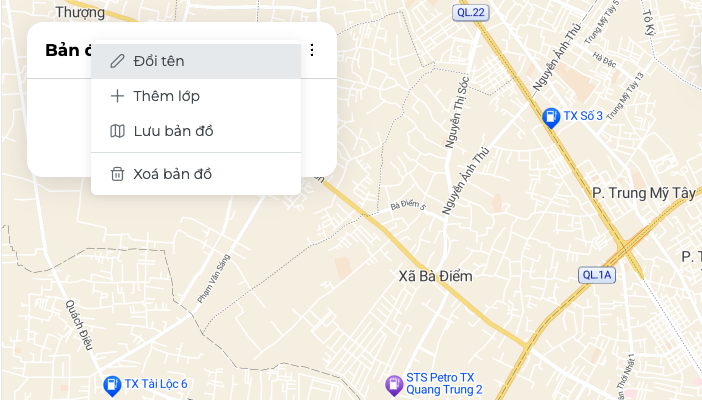
Trên trang chỉnh sửa bản đồ, bấm vào nút sau đó chọn
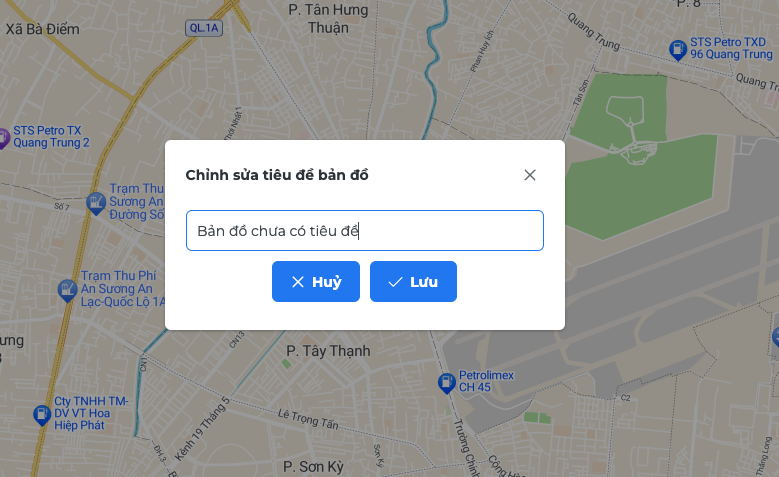
Đổi tên để đặt tên cho bản đồ

Nhập vào tên bản đồ và bấm Lưu

Thêm lớp dữ liệu vào bản đồ
Bấm vào nút sau đó chọn
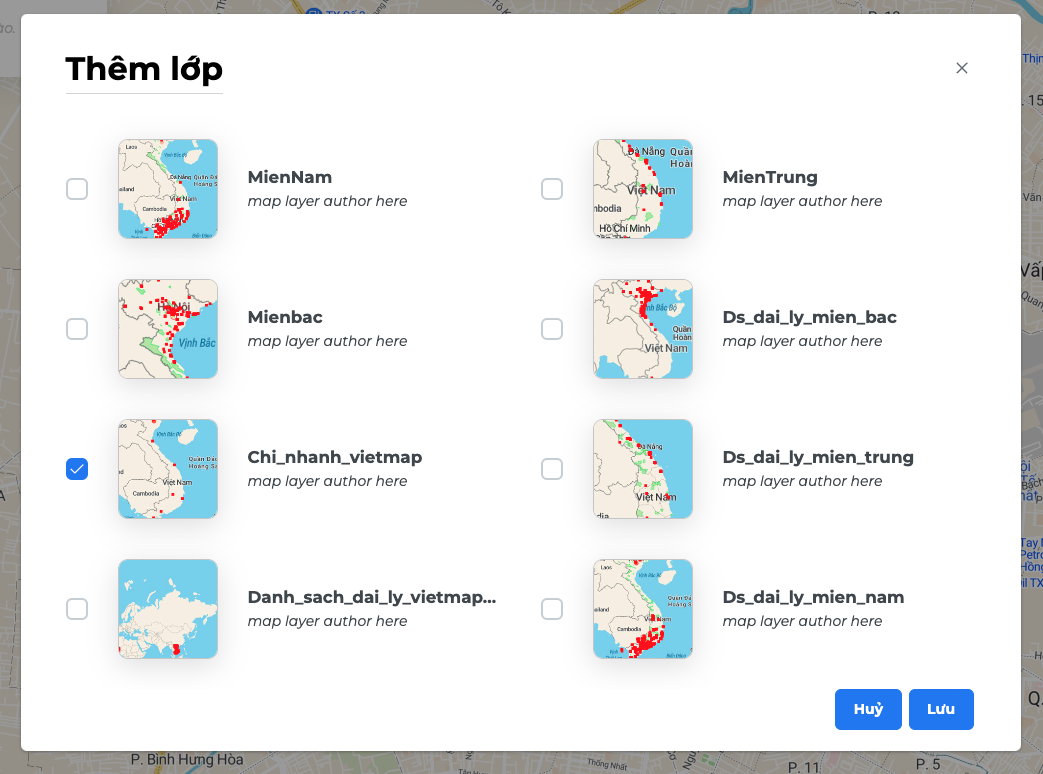
Thêm lớp để thêm lớp dữ liệu vào bản đồ. Cửa số mới với danh sách các lớp dữ liệu, bạn có thể chọn 1 hoặc nhiều lớp dữ liệu hiển thị trên bản đồ. Chọn lớp dữ liệu muốn hiển thị và bấm nút Lưu.

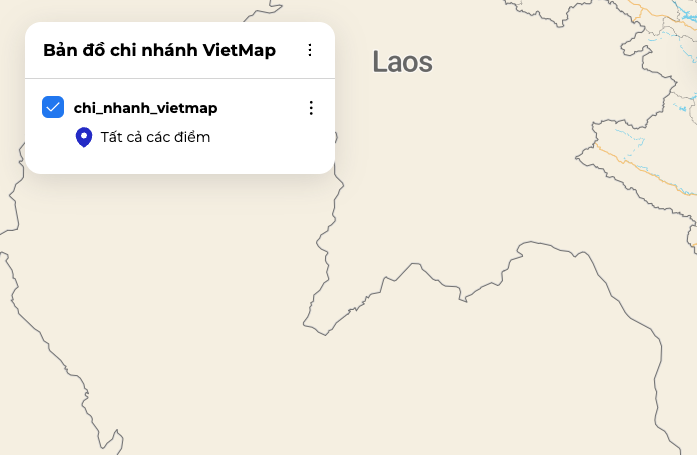
Một lớp dữ liệu sẽ được thêm vào bản đồ

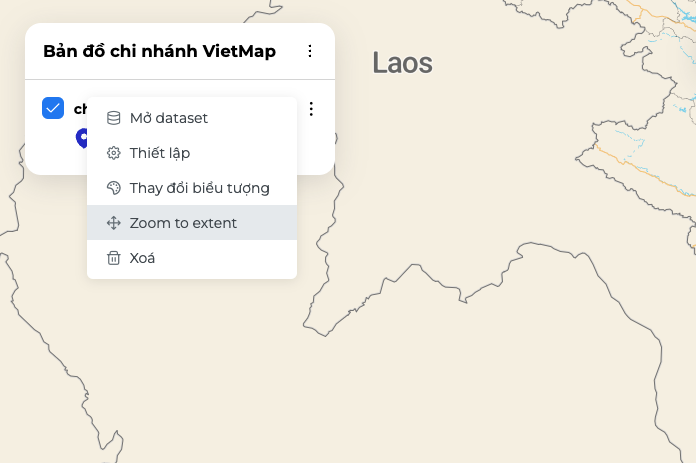
Bấm vào nút và chọn
Zoom to extent để xem toàn bộ các điểm trong lớp dữ liệu

Thay đổi icon
Xem hướng dẫn của mục này tại đây
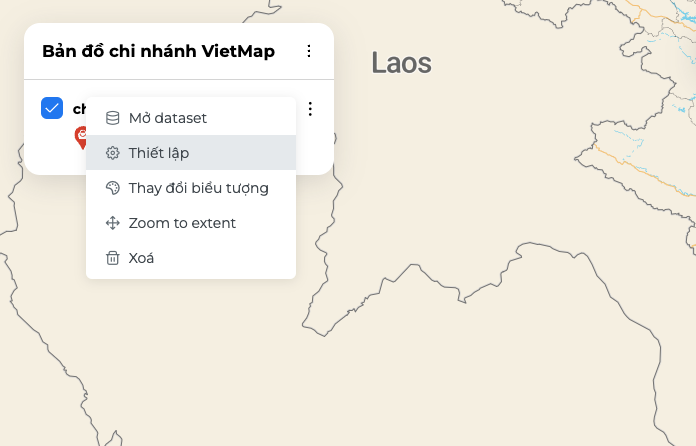
Mỗi lớp dữ liệu có thể được hiển thị với các icon khác nhau, để thay đổi icon cho 1 lớp, bấm vào nút và chọn
Thay đổi biểu tượng, hiển thị một cửa sổ cho phép chọn biển tượng, trên cửa sổ này bạn có thể chọn từ các bộ các icon: Mặc định, VietMap hoặc Tải lên icon (PNG, JPG) của bạn.
![]()
![]()
Nhập tên icon bạn muốn trong thanh tìm kiến, bấm vào thanh màu sắc để thay đổi màu cho icon, sau đó bấm Lưu để áp dụng icon cho lớp dữ liệu.
![]()
![]()
Thiết lập trường thuộc tính
Xem hướng dẫn của mục này tại đây
Với các bản đồ được chia sẻ hoặc nhúng vào các website, thông tin của các địa điểm cần hiển thị phải phù hợp với nhu cầu. Trong nhiều trường hợp bạn không cần hiển thị tất cả các trường thuộc tính của lớp dữ liệu, hoặc làm nổi bật một số trường bằng cách in đậm, thêm icon.
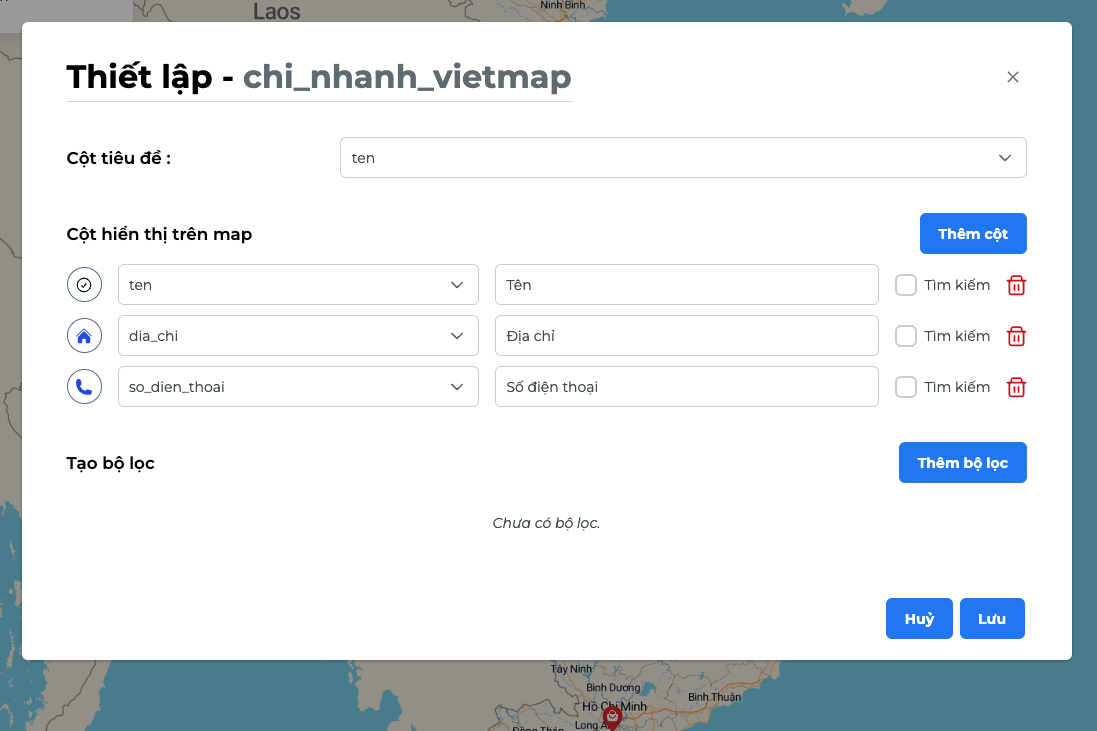
Thiết lập trường thuộc tính, trên mỗi lớp dữ liệu bấm vào nút và chọn
Thiết lập

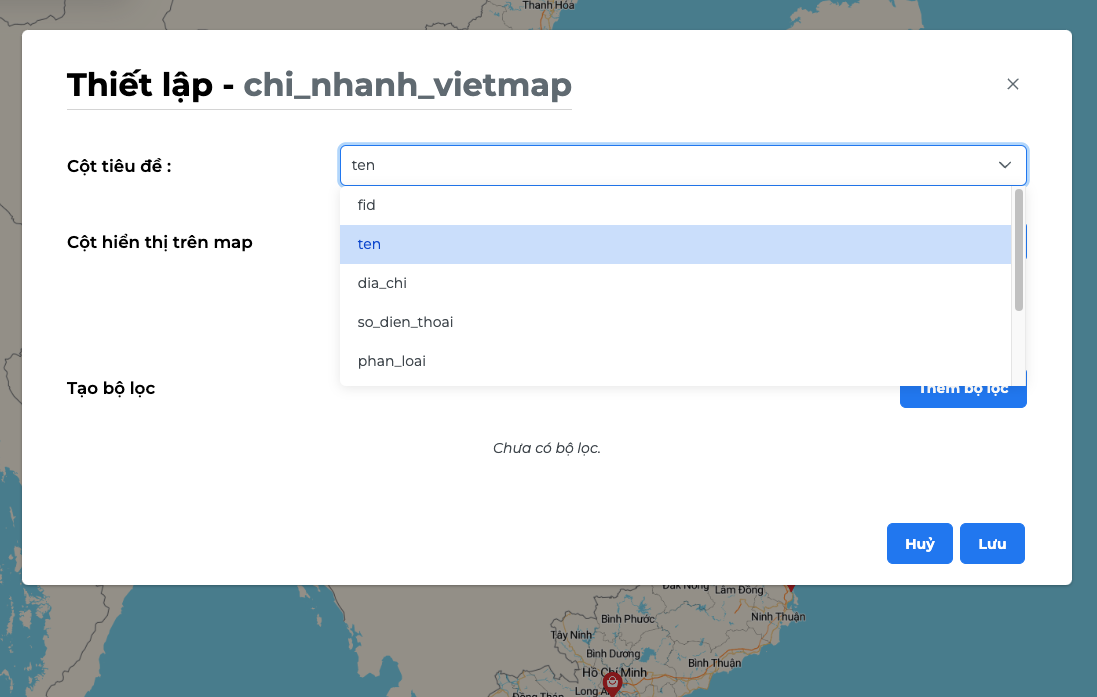
GeoCMS cho phép thiết lập trường tiêu đề cho địa điểm, trường này sẽ hiển thị nổi bật khi người dùng bấm vào để xem thông tin của 1 địa điểm. Cọn cột tiêu đề bạn muốn sử dụng

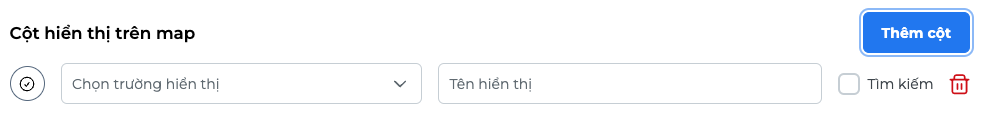
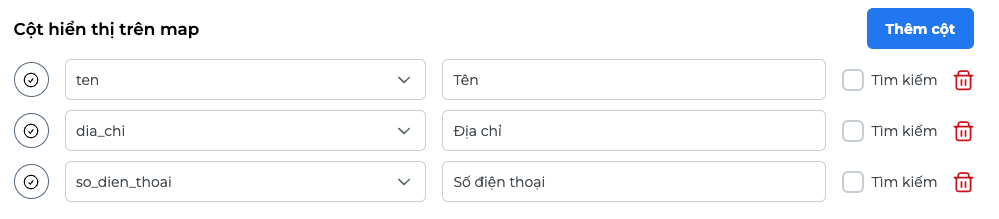
Mặc định GeoCMS sẽ hiển thị tất cả các trường, bạn có thể thiết lập các trường hiển thị bằng cách bấm vào nút Thêm cột

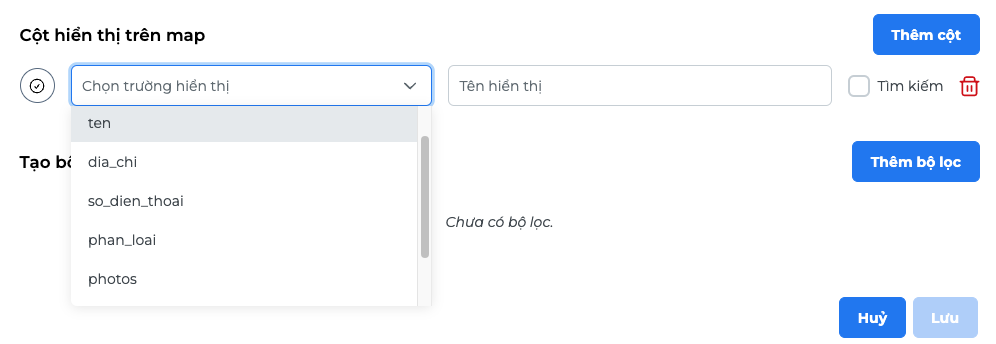
Một trường thuộc tính sẽ được thêm vào, bạn cần chọn trường thuộc tính muốn hiển thị

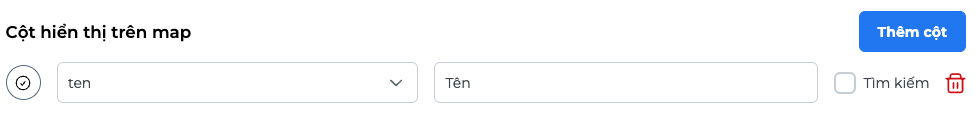
Đặt Tên hiển thị cho trường thuộc tính

Bạn có thể thêm nhiều trường thuộc tính

Đặc icon cho từng field bằng cách bấm vào nút sau đó chọn icon và màu sắc phù hợp và bấm nut
Lưu để áp dụng các thiết lập

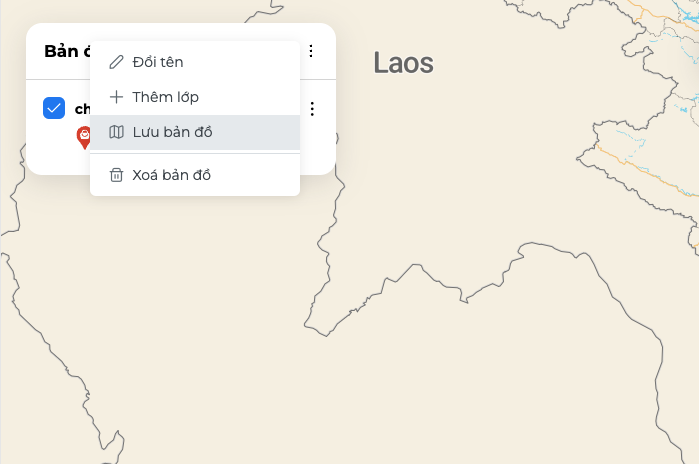
Bấm vào nút sau đó chọn
Lưu bản đồ để lưu lại mức zoom mong muốn

Chia sẻ và nhúng bản đồ vào website
Xem hướng dẫn của mục này tại đây
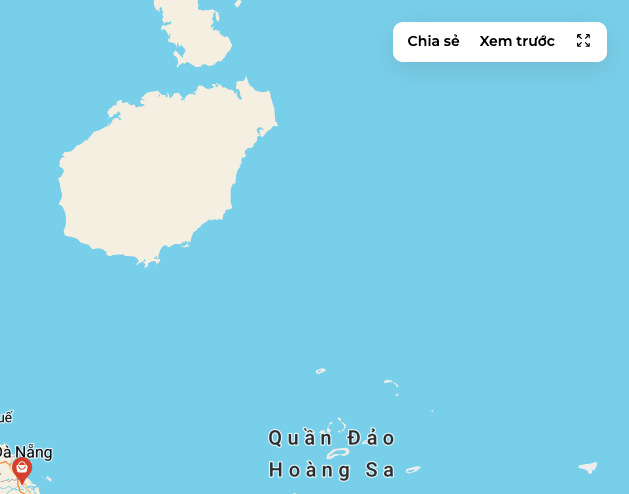
Đến đây bản đồ của bạn đã sẵn sàng để chia sẻ, nhưng trước hết bạn cần xem trước bản đồ để đảm bảo mọi thứ theo được thiết lập đúng. Bấm vào nút Xem trước ở góc trên bên phải

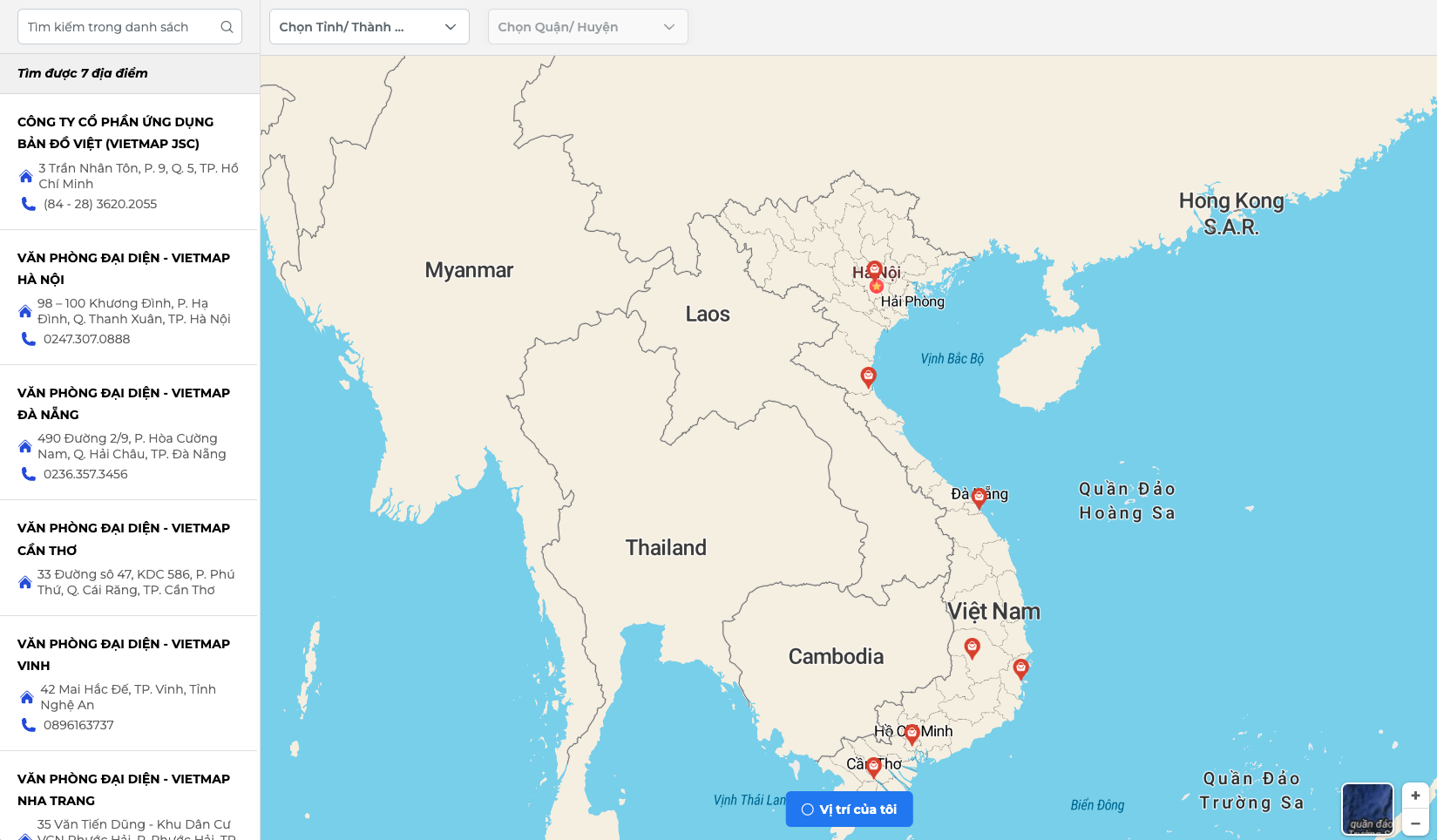
Lúc này 1 cửa sổ web mới sẽ được mở, đây sẽ là giao diện của map với các thiết lập bạn đã thực hiện khi chia sẻ hoặc nhúng vào website

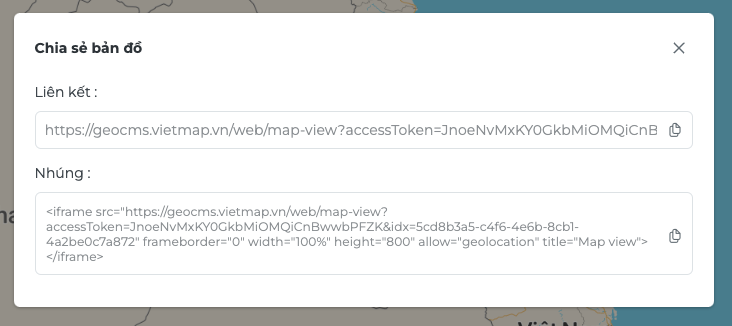
Quay lại trang Map Edit, bấm vào nút Chia sẻ sẽ hiện thị 2 cách thức chia sẻ: thông qua URL và thông qua iframe. Từ đây bạn có thể copy URL hoặc iframe để nhúng vào website của bạn.